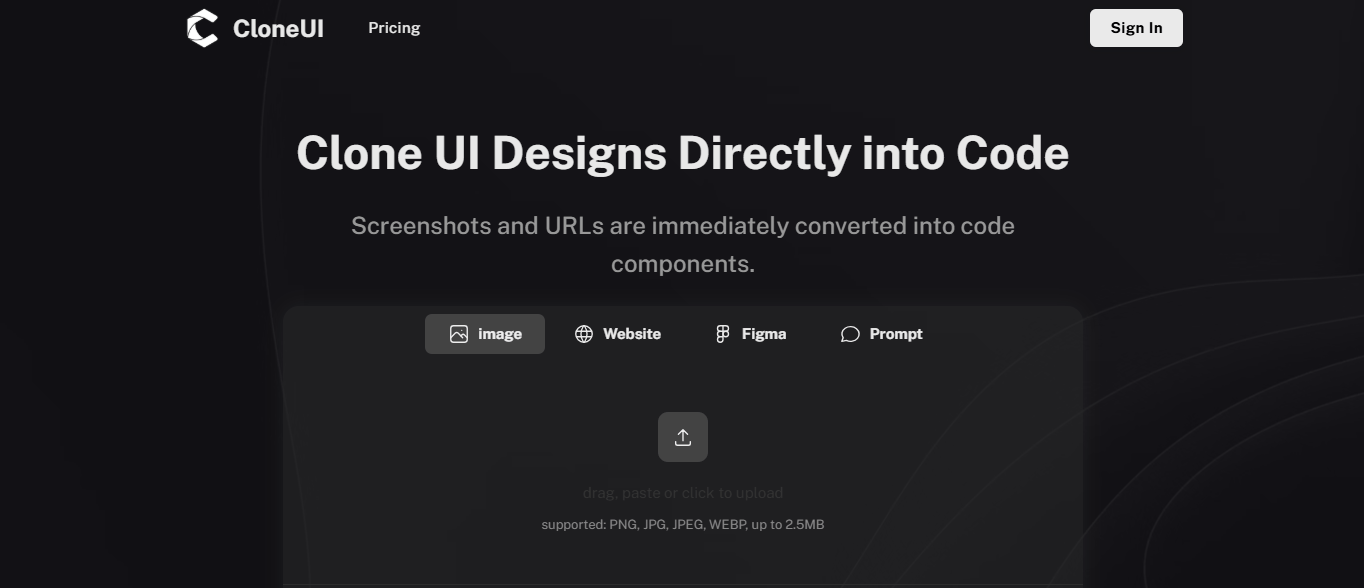
🌟 CloneUI tool introduction
CloneUI is an AI web cloning and copying tool, which can instantly convert website screenshots, web links, Figma design or inspiration into production-grade code, support React, Vue, HTML/CSS and other frameworks, provide responsive and semantic code output, and reproduce more than 80%.
🛠️ Code generation method
🖼️ screenshot to code
Upload PNG/JPG/WEBP screenshots, AI automatically parses layout and style.
🌐 URL to code
Enter a web link, grab the structure with one click and generate responsive code.
🎨 Figma converts the code
Enter the Figma link to accurately restore the component hierarchy.
💬 Chat to code
The requirements are described in natural language, and the corresponding front-end code is generated by AI.
🚀 Core competence
✅1:1 restoration: Just provide the page design drawing to generate operable page code with one click
✅ Intelligent component identification: automatic annotation of buttons, forms, navigation bars, etc
✅ Multi-framework support: React/Vue/HTML+CSS, Pro extension Next.js
✅ Mobile first: Reactive code is generated by default
🎯 For whom?
▸ Developer: Quickly copy competing products/refactor old projects
▸ Designer: Design draft seconds to interactive prototype
▸ Product Manager: Low cost validation page solution
▸ Students: Learn mainstream framework coding practices
✨ No code base, 3 steps: Upload →AI generation → Export!
The free trial is now available, go to 🚀